


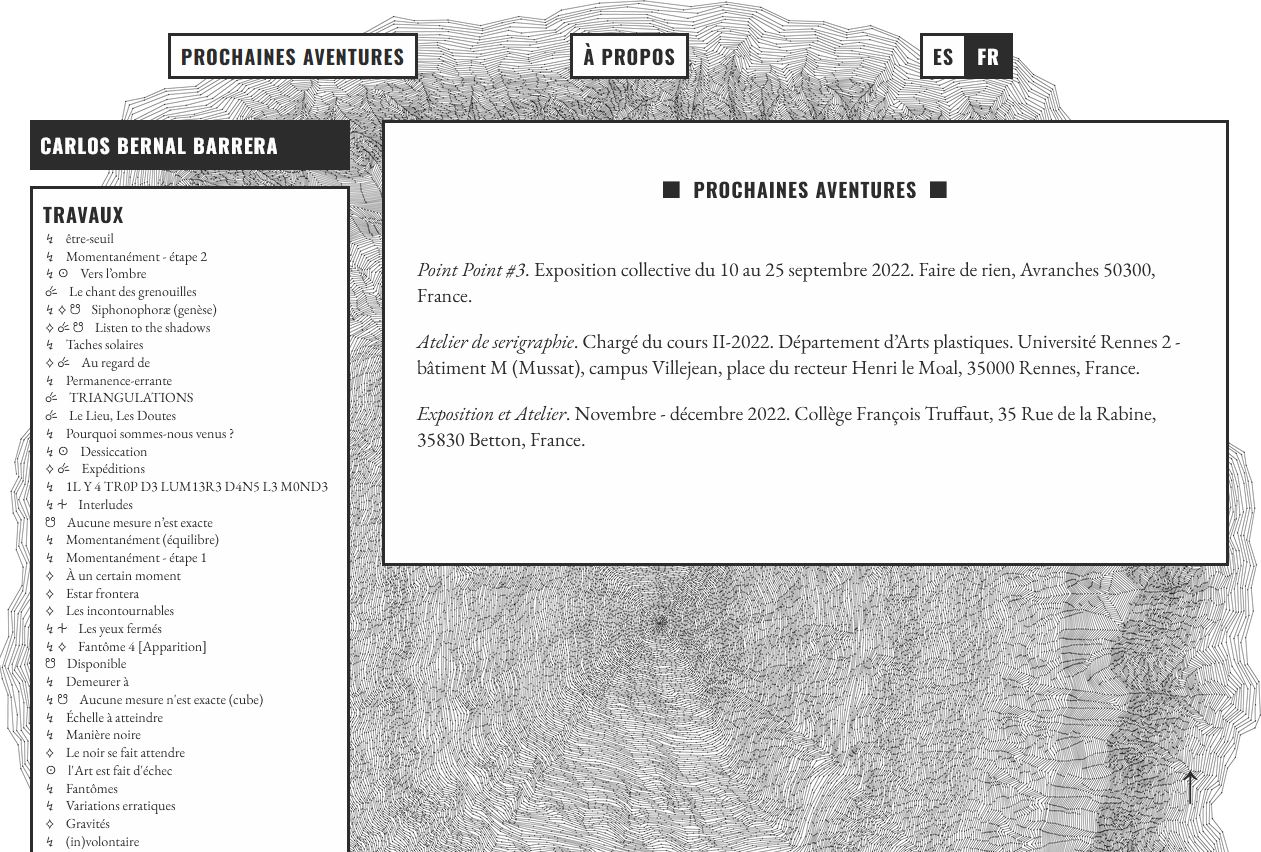
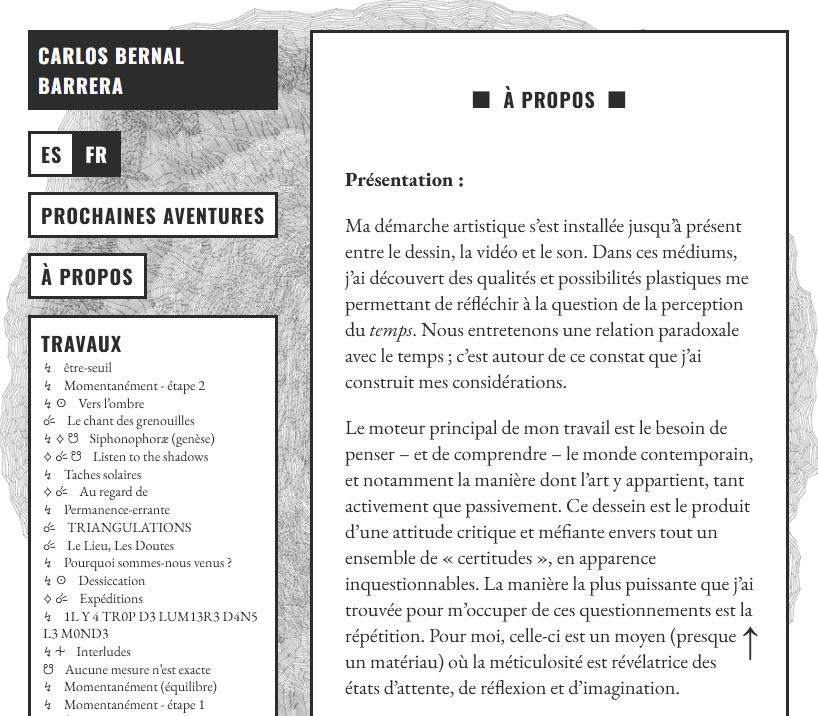
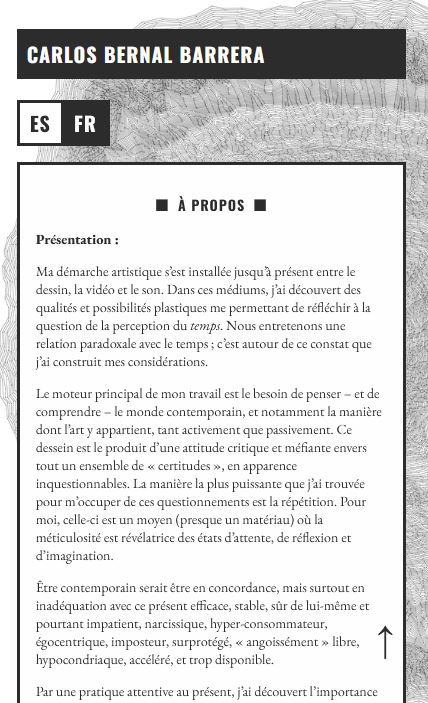
Me pierdo para ver
Carlos Bernal Barrera’s website, featuring his work. The site is built with Jekyll and its content is fully accessible to its owner via the headless CMS Forestry edit: migrated to TinaCMS in may 2023. Carlos being Colombian living in France, we wanted to play around with his two countries. The site is bilingual, with a toggle allowing to switch between languages from any page. A script automatically changes the design, between light or dark mode, in accordance with Colombia night/day cycle.
Functions: static, responsive, light/dark mode, bilingual
Tools: html, scss, js, liquid, jekyll, forestry then tinaCMS
Deployed on: September 2022



Maison de la Poésie de Rennes
Maison de la Poésie de Renne’s website. Built with Jekyll and deployed with Netlify, allowing its users to manage easily a content that needs to be daily updated. The site was built with a desire to be very clear, readable and text-based only. The site also features the management of the association’s library, with a database associated to it, built with Airtable, editable through custom forms via an admin space. (I wrote something about having a static but dynamic website there).
Functions: static, responsive, database
Tools: html, css, js, liquid, jekyll, netlify, airtable
Deployed on: September 2022



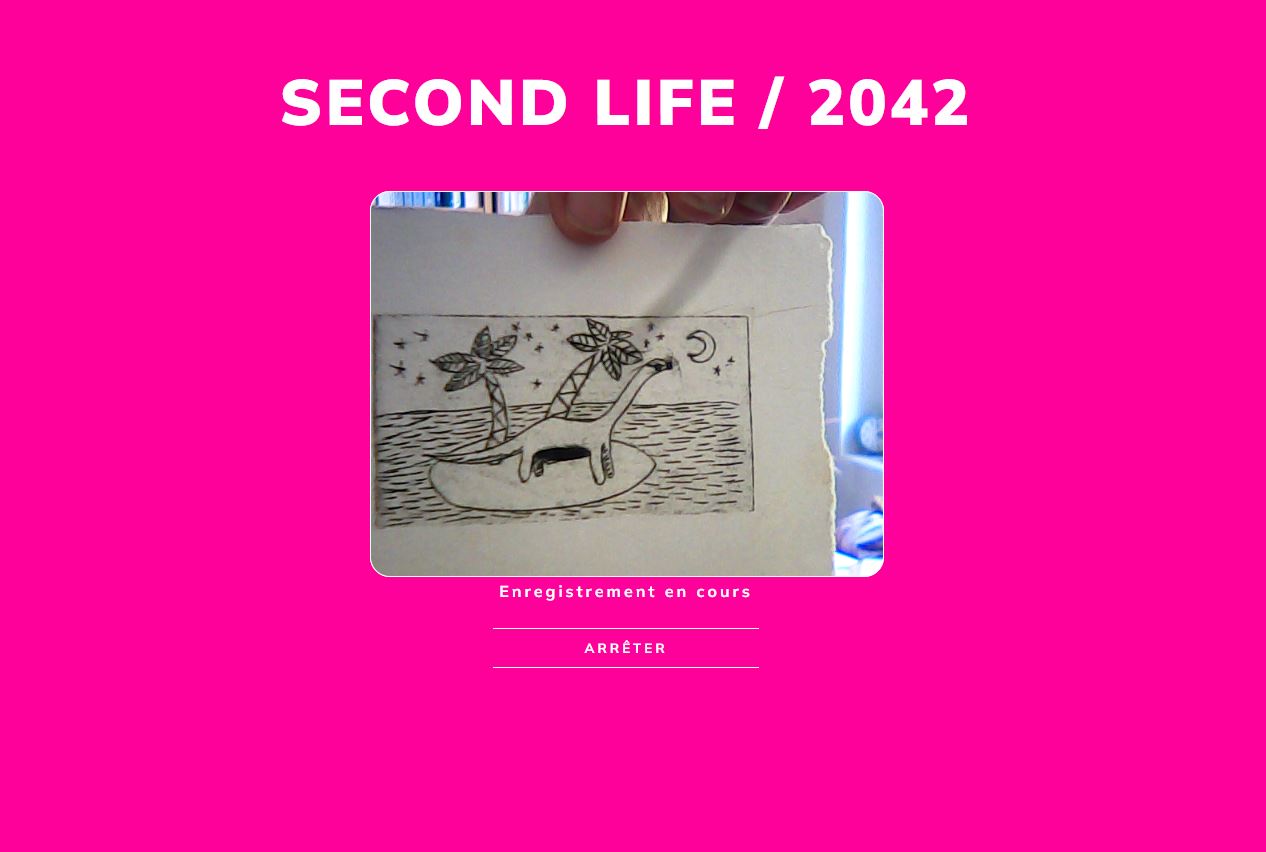
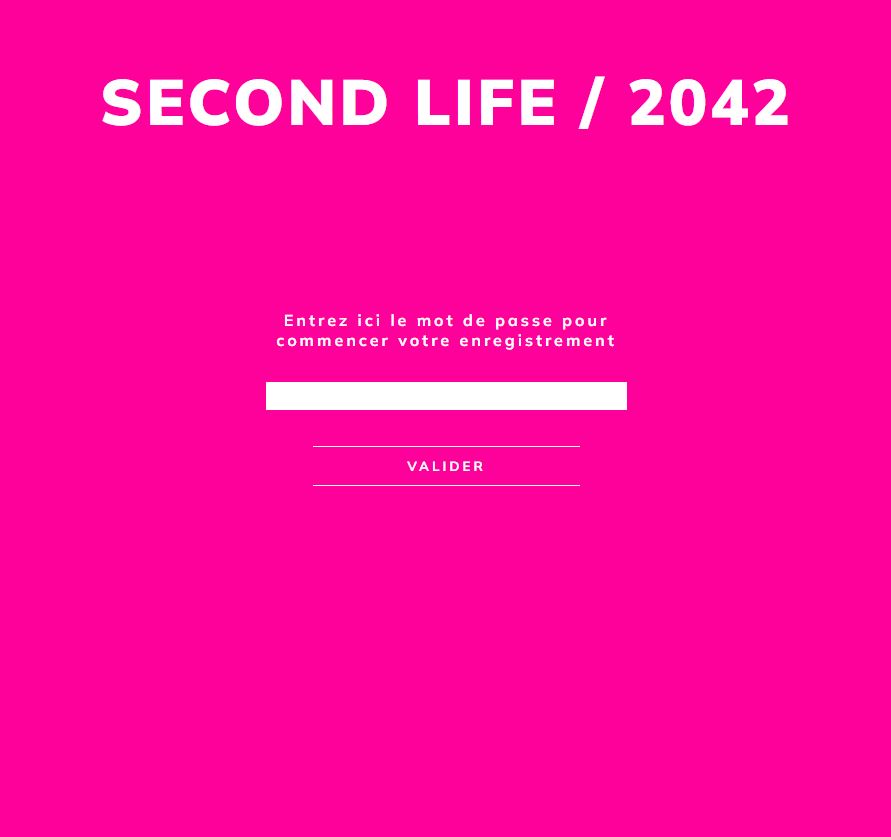
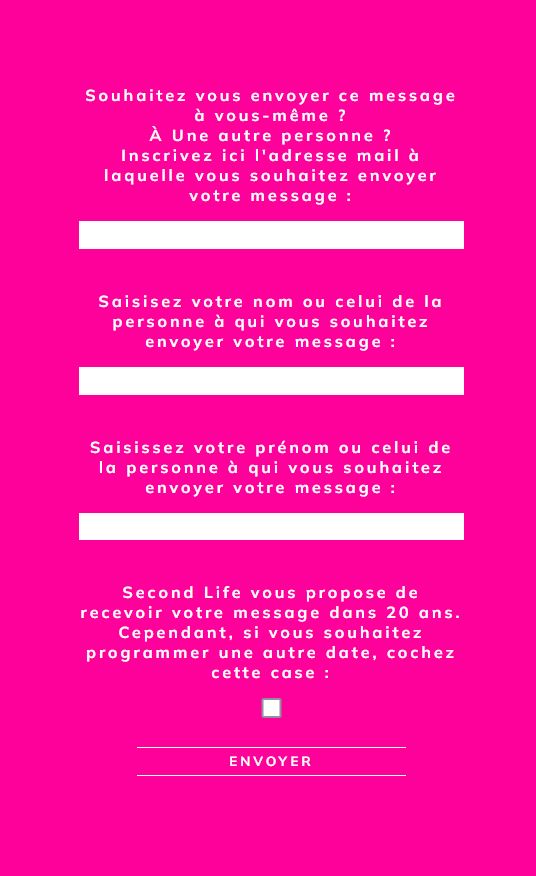
Second Life 2042
3615Dakota is a theater company whose show, Second Life 2042, uses a web app allowing spectators to record a video message which will be sent back to their future self several years later. The site is accessible with a password delivered during the show. The users can then record themselves with the device’s webcam and microphone. Once the recording is over, a form is filled with the information required in order to receive this video message onto their mailbox in several years. An admin panel allows the members of the company to change useful parameters on the site and to get an overview of the users’ activities. A cronjob checks daily if any video must be sent this day.
Functions: dynamic, webcam and microphone recording, database, custom CMS, cronjob
Tools: html, css, php, mysql
Deployed on: July 2022



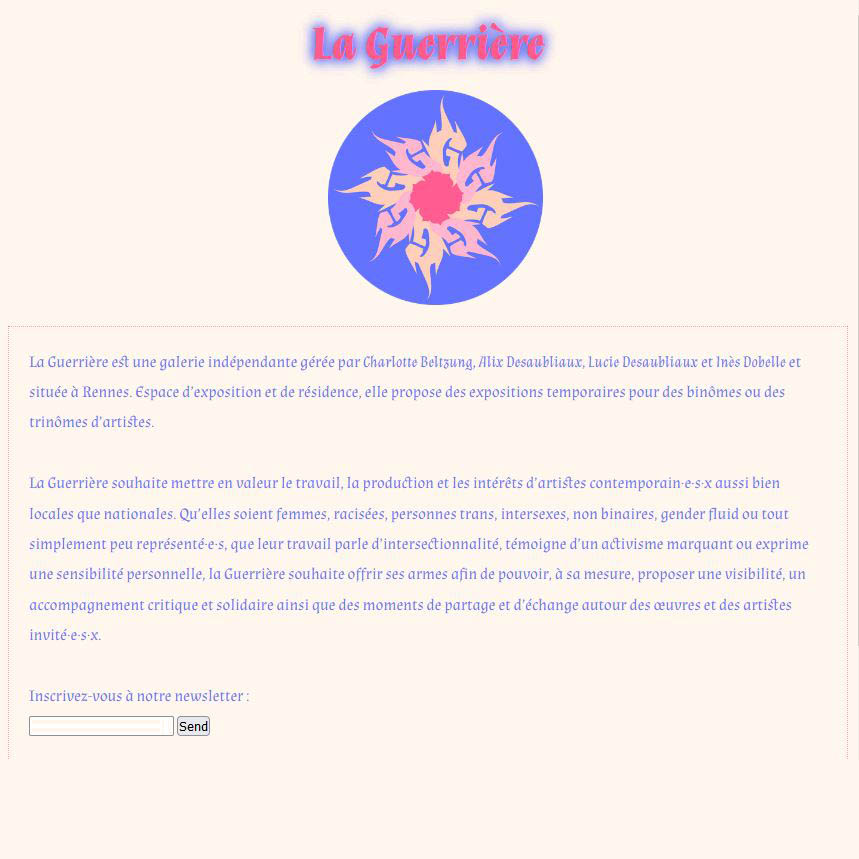
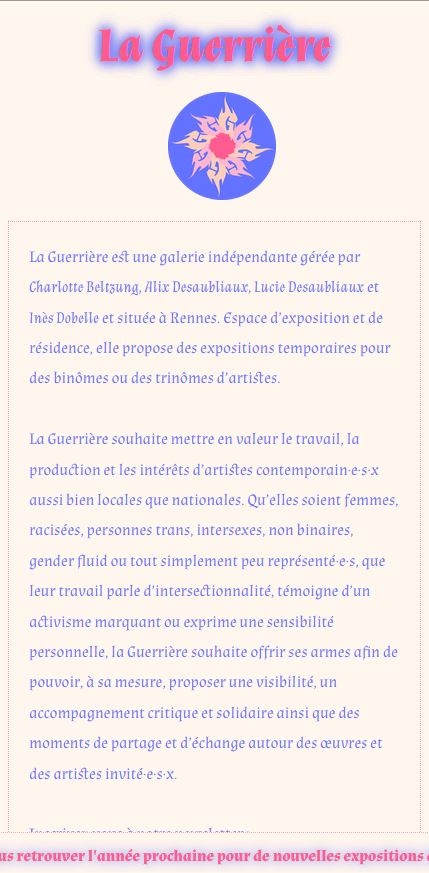
La Guerrière
La Guerrière is an associative art gallery based in Rennes (FR). The website displays past and current exhibitions and different resources about the featured artists’ works. For now, the website’s content is added via Github, but an access through a headless CMS is soon to be implemented, in order to facilitate content management for the four members of the team.
Functions: static, headless CMS
Tools: html, scss, js, liquid, jekyll, forestry
Deployed on: May 2021

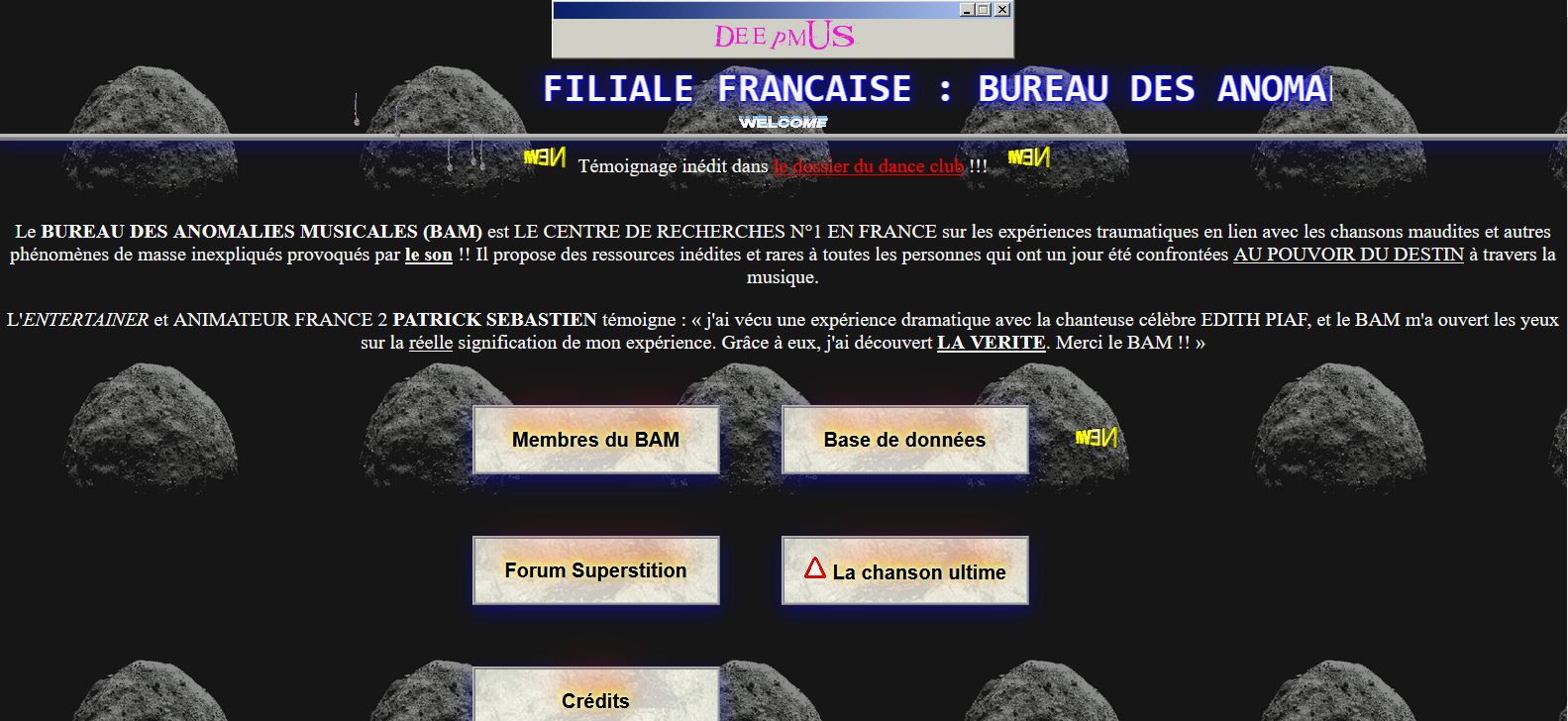
Deep Music Anomaly
Deep Music Anomaly gathers creative writing texts written during a workshop with the writer Samuel Rochery, at Maison de la Poésie de Rennes. It is hosted on neocities.org and its aesthetics are inspired by the early web and handmade websites made during the 90’s and 2000’s. It is written mainly in oldschool html and css. A little bit of js was used to create a fake chatroom.
Functions: neocities, 90s, gifs, fake-chatroom
Tools: html, css, js
Deployed on: December 2020



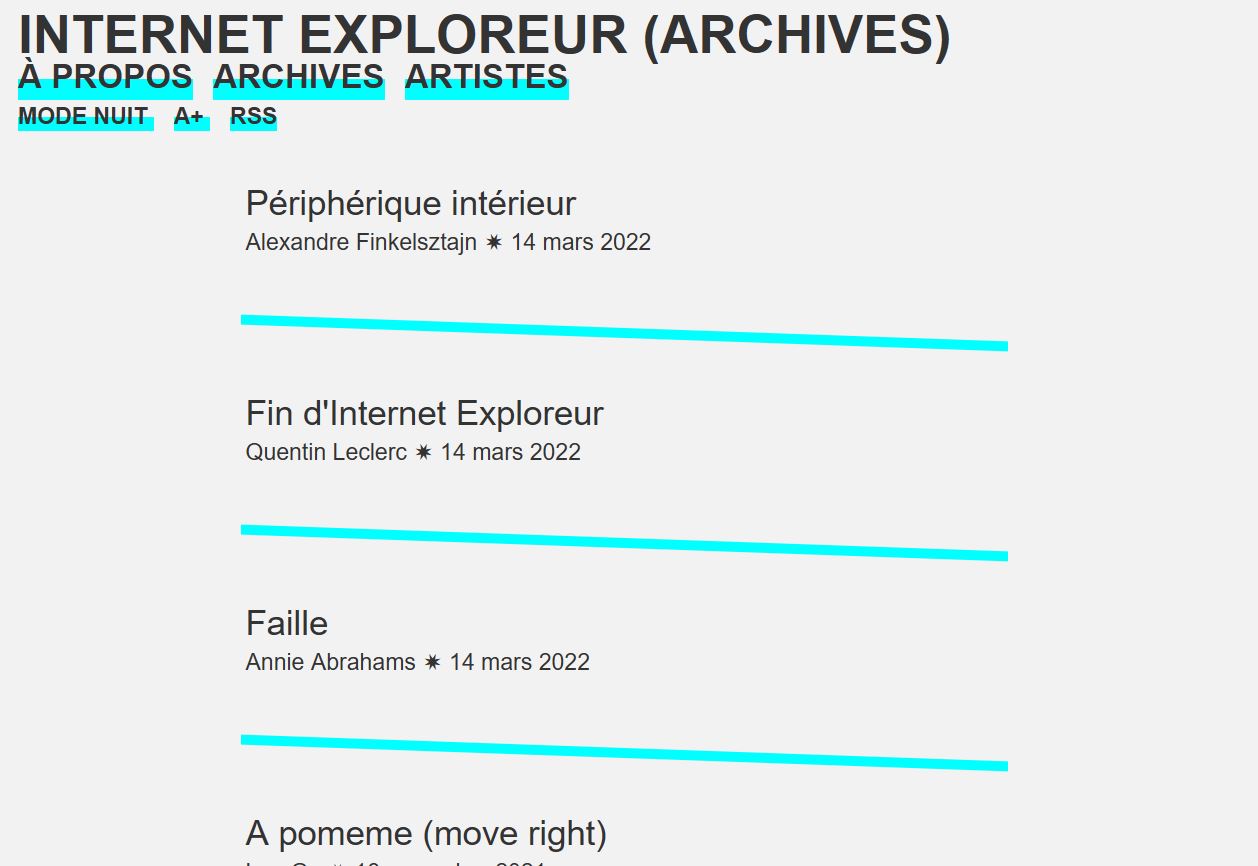
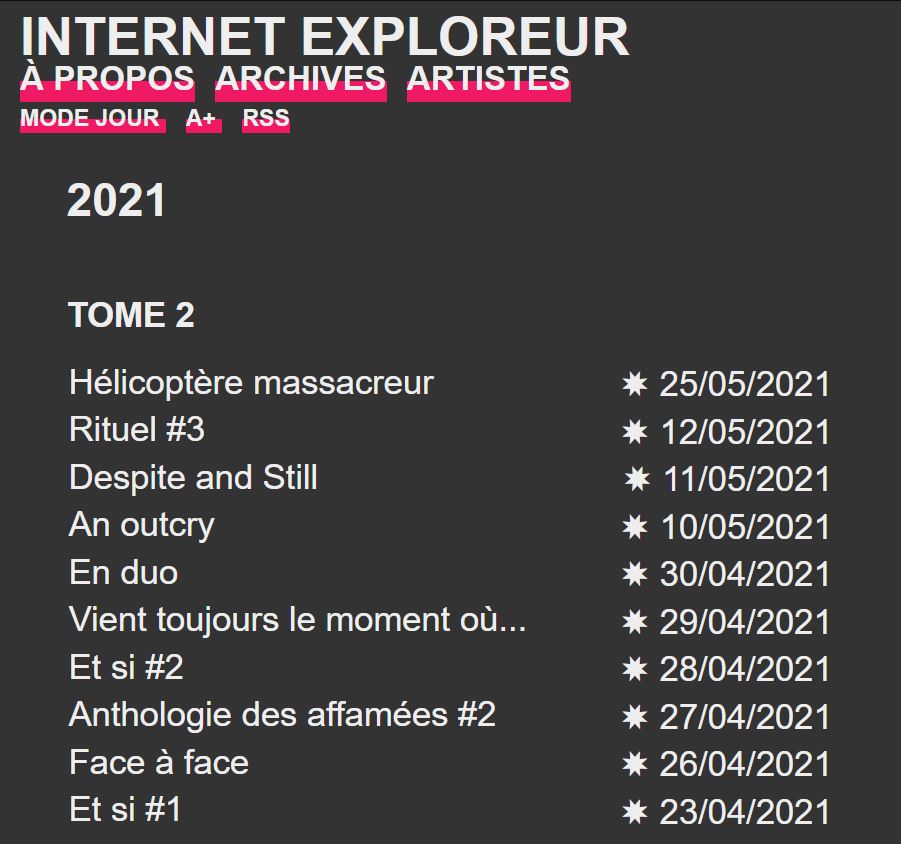
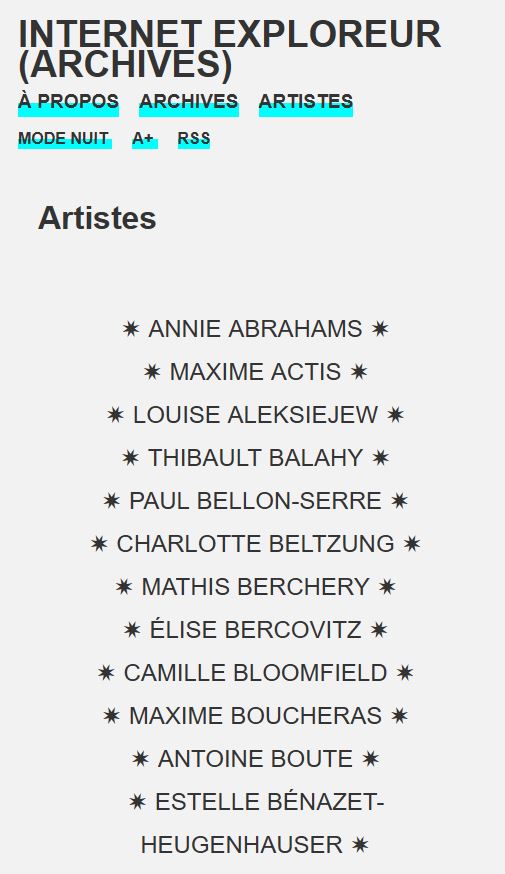
Internet Exploreur
Internet Exploreur was a website displaying creative writing and featuring more than 30 different artists. The main stake of the site was to be very accessible for the widest range of person possible. Its design is intended to be minimalist but elegant. Being text-based, it was essential to offer tools for users to display the texts in the way that suited them the most. Users can alternate between serif and sans-serif fonts, change the font size or switch between dark and light mode. The owners of the website having no time anymore to take care of the contributions, the site has ceased to publish, but an archive is still accessible on Github.
Functions: static, text-based, light/dark mode, responsive, accessibility tools
Tools: html, scss, js, liquid, jekyll
Deployed on: June 2020



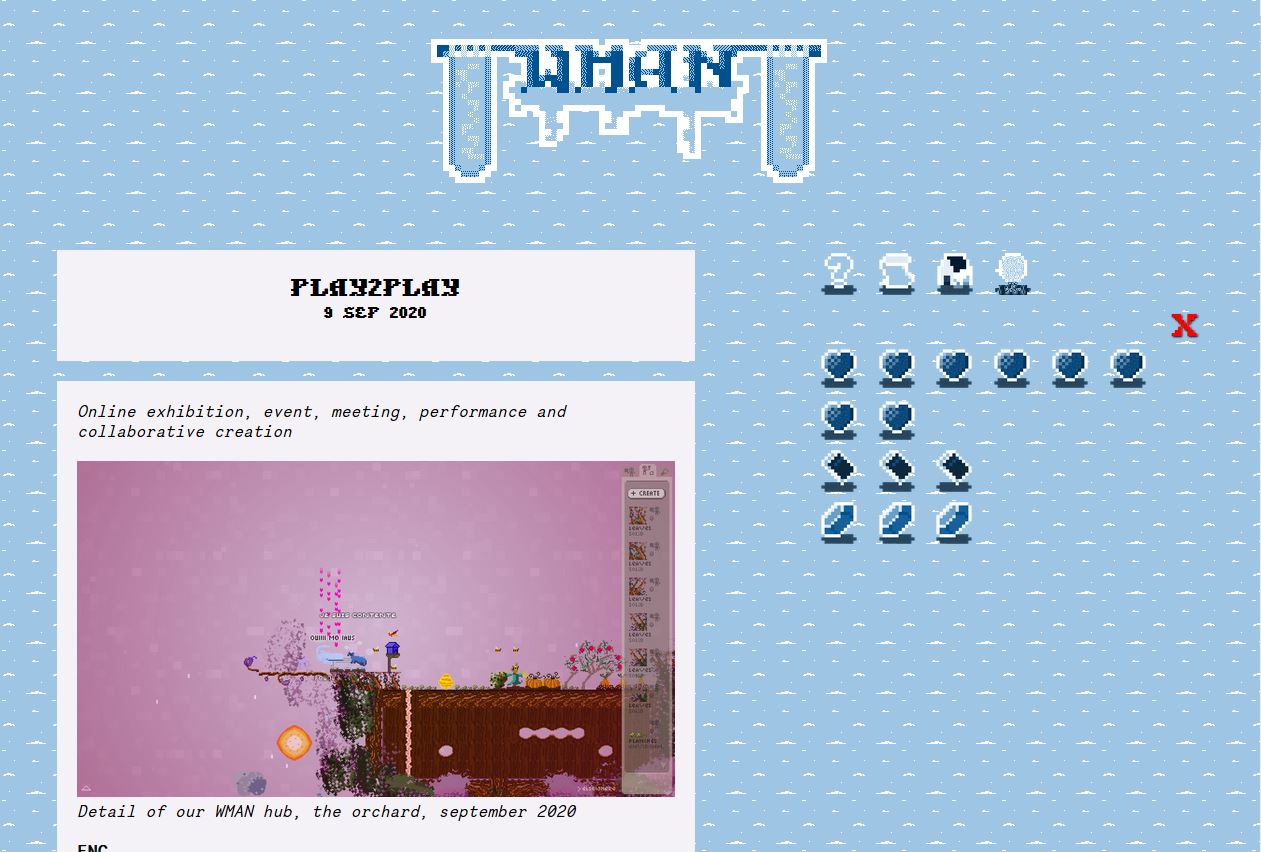
WMAN
WMAN is a collective of artists working on video games. This site is a very minimalist showcase of their different adventures.
Functions: static, responsive
Tools: html, scss, js, liquid, jekyll
Deployed on: May 2020