


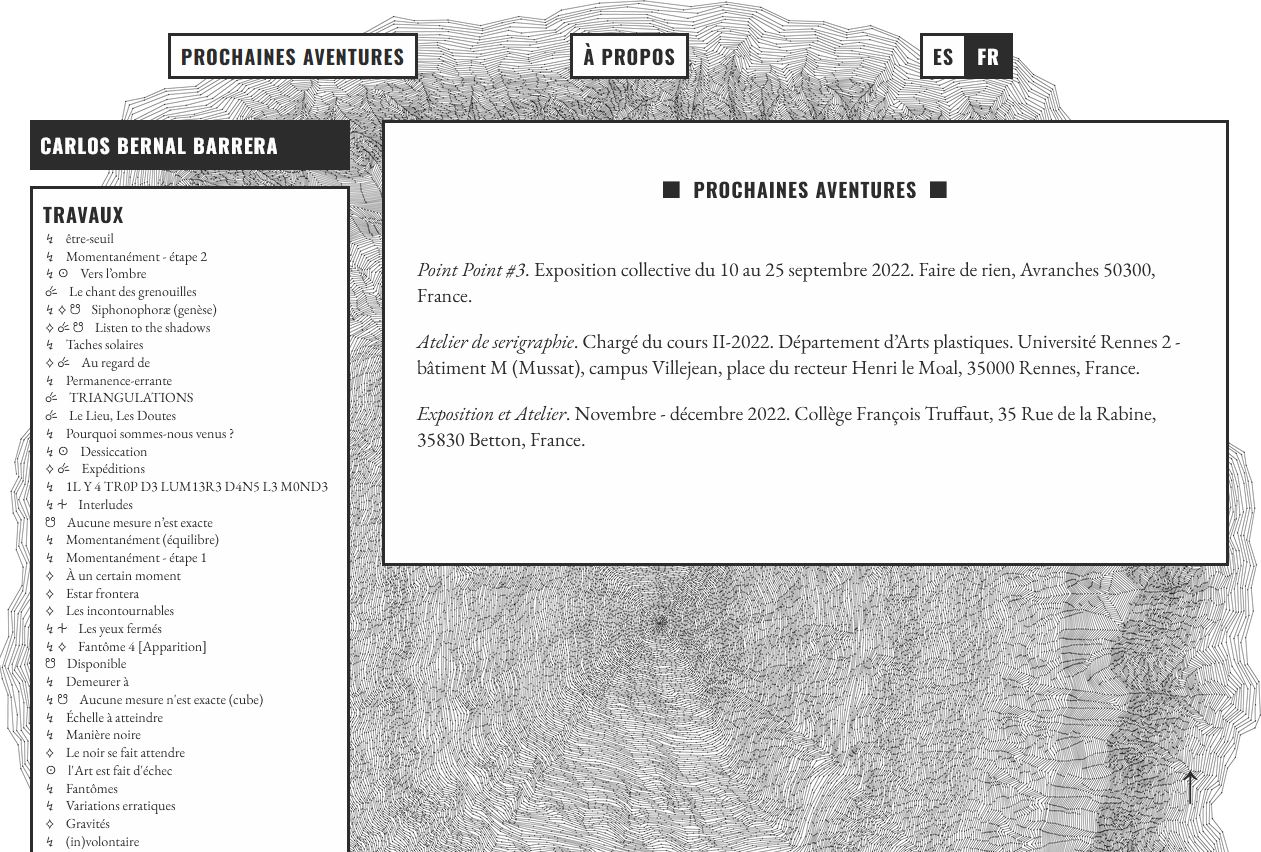
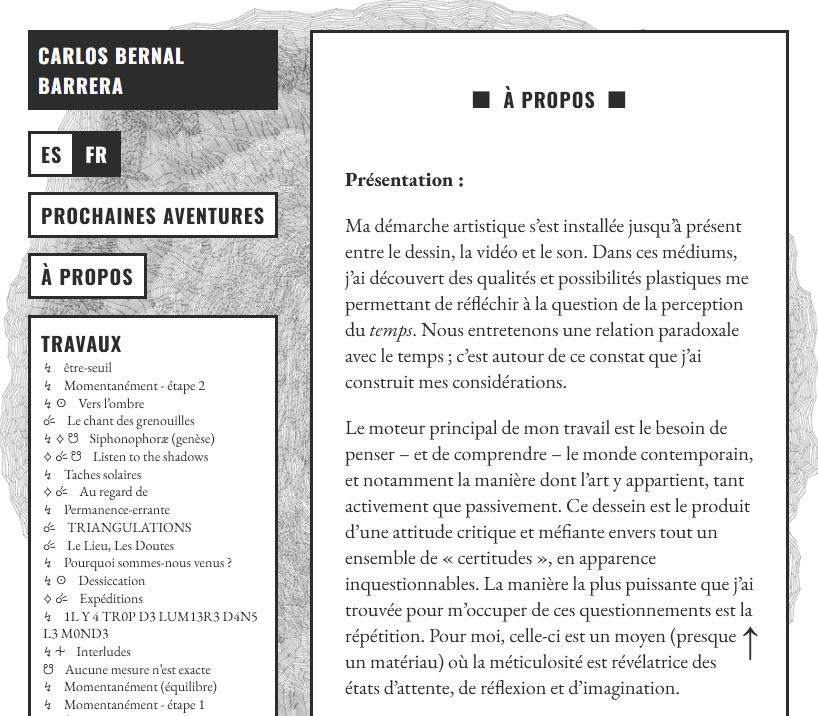
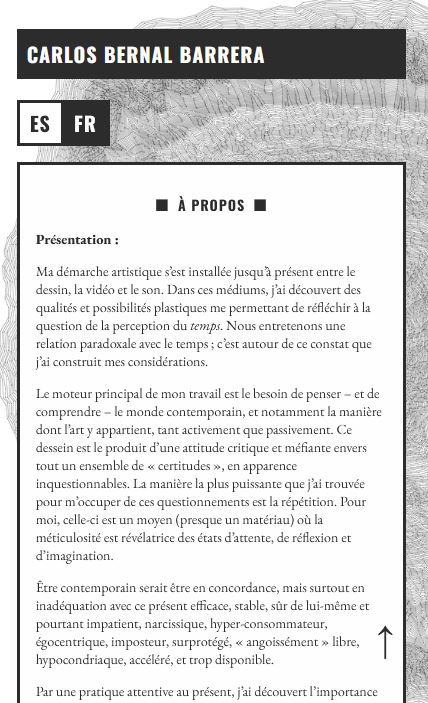
Me pierdo para ver
Le site de l’artiste Carlos Bernal Barrera, présentant son travail. Le site est construit avec Jekyll et son contenu est entièrement accessible par son propriétaire via le headless CMS Forestry edit: migré en mai 2023 vers TinaCMS. Carlos étant Colombien et vivant en France, nous souhaitions mettre en avant cette double nationalité. Le site est bilingue – un bouton permet de passer de l’espagnol au français depuis n’importe quelle page. Un script fait passer le site automatiquement du mode jour au mode nuit, en fonction du lever et du coucher du soleil en Colombie.
Fonctions : statique, responsive, mode jour/nuit, bilingue
Outils : html, scss, js, liquid, jekyll, forestry puis TinaCMS
Déployé en : September 2022



Maison de la Poésie de Rennes
Le site de la Maison de la Poésie de Rennes. Il est construit avec Jekyll et déployé par Netlify, ce qui permet à ses utilisateur·ices de gérer facilement son contenu, qui doit être mis à jour quotidiennement. Le site a été conçu avec le désir d’être très clair, très lisible et basé uniquement sur le texte. Le site comprend aussi la gestion interne de la bibliothèque de l’association, qui fonctionne grâce à une base de données, construite sur Airtable, et accessible grâce à des formulaires présents dans un espace d’administration. (J’ai écrit un article sur le fait d’avoir un site statique avec des fonctions dynamiques ici).
Fonctions : statique, responsive, base de données
Outils : html, css, js, liquid, jekyll, netlify, airtable
Déployé en : September 2022



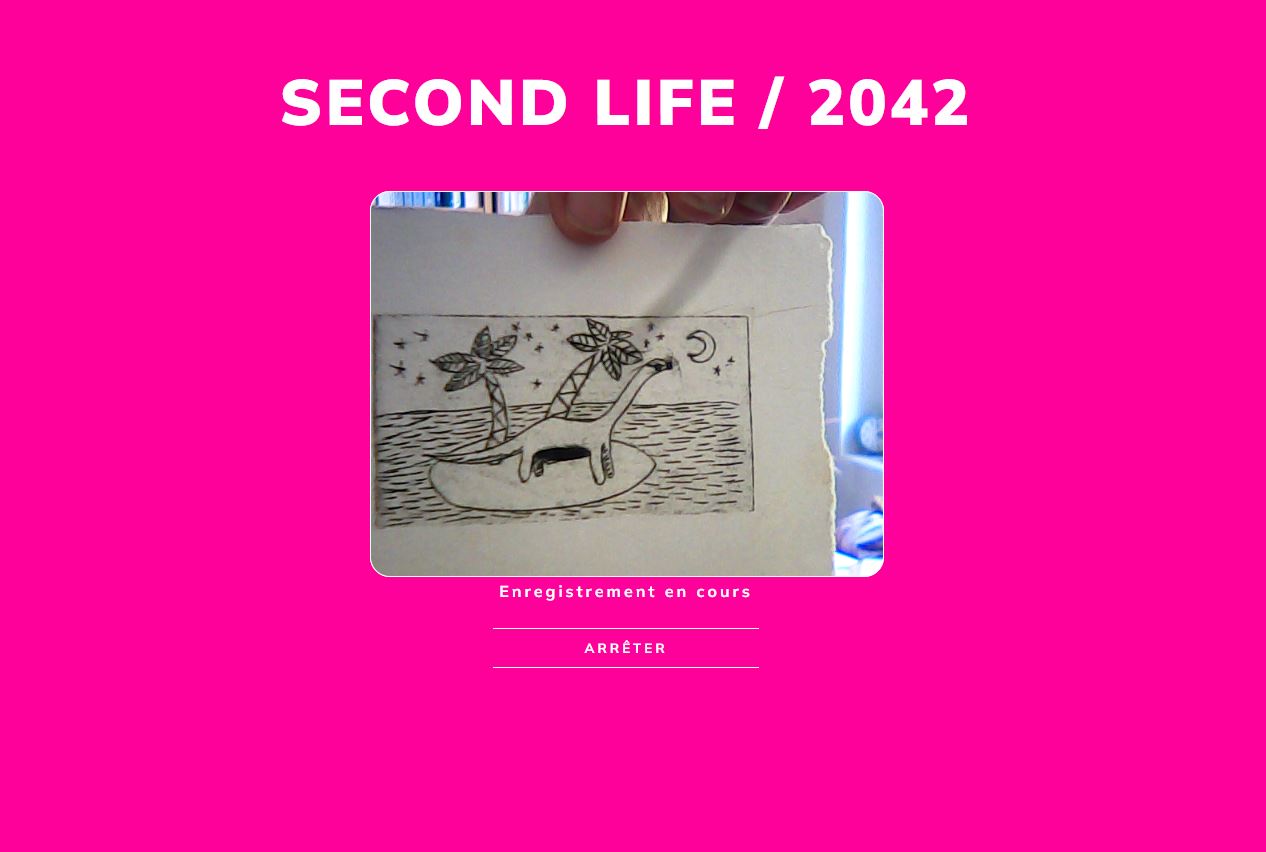
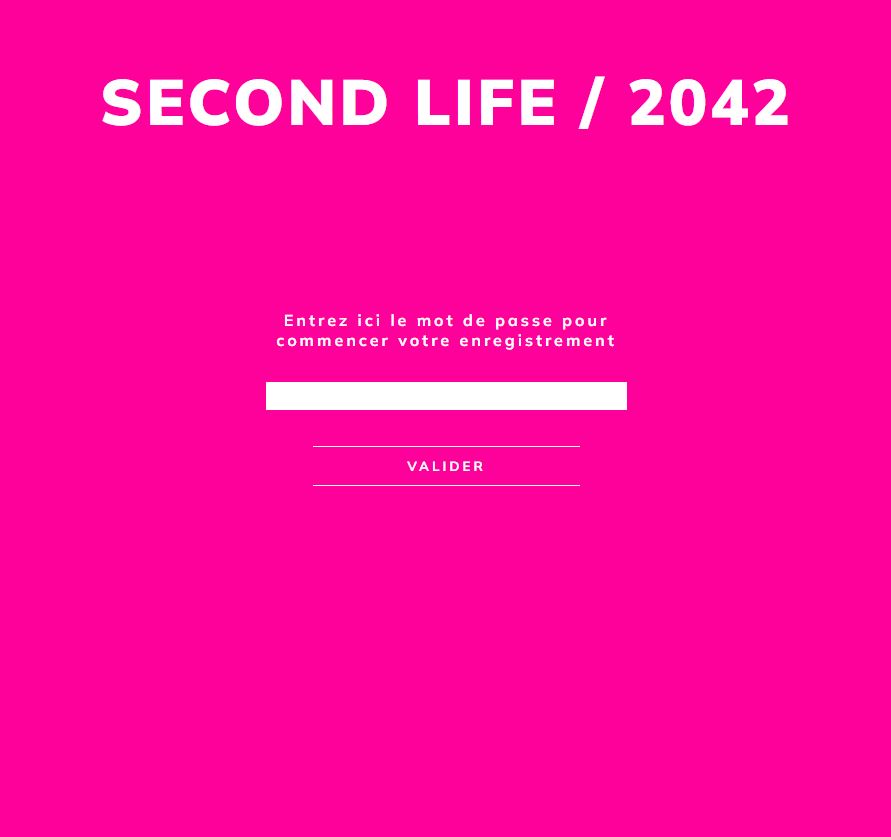
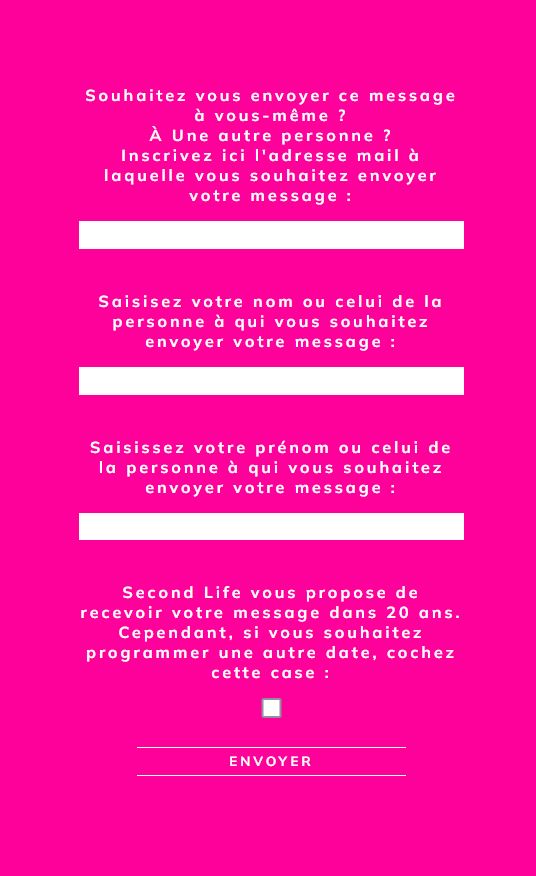
Second Life 2042
3615Dakota est une compagnie de théâtre dont le spectacle, Second Life 2042, utilise une application web permettant au public d’enregistrer un message vidéo qui lui sera renvoyé dans le futur, plusieurs années plus tard. Le site est accessible grâce à un mot de passe donné pendant le spectacle. Les spectateur·ices peuvent alors s’enregistrer grâce à la webcam et au microphone des tablettes à leur disposition. Une fois l’enregistrement fini, iels remplissent un formulaire avec les informations nécessaires pour recevoir ce message sur leur boîte mail dans plusieurs années. Un espace administrateur·ices permet aux membres de la compagnie de gérer les paramètres utiles du site et d’avoir un registre des utilisateur·ices de l’application. Un cronjob vérifie quotidiennement si une des vidéos doit être envoyée.
Fonctions : dynamique, enregistrement webcam et micro, base de données, CMS maison, cronjob
Outils : html, css, php, mysql
Déployé en : July 2022



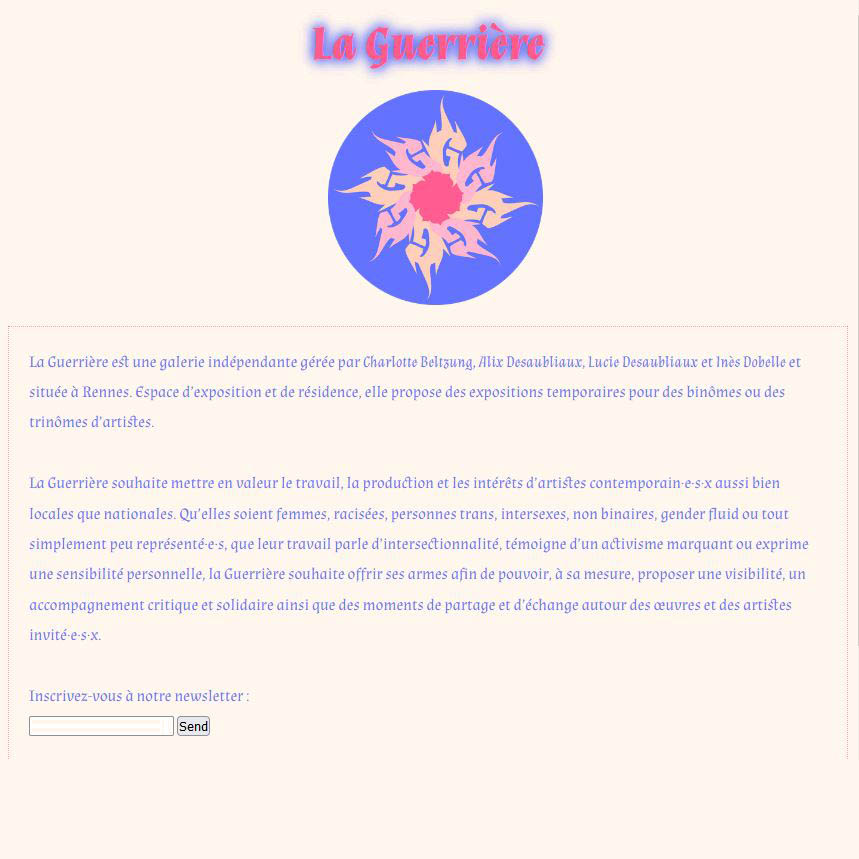
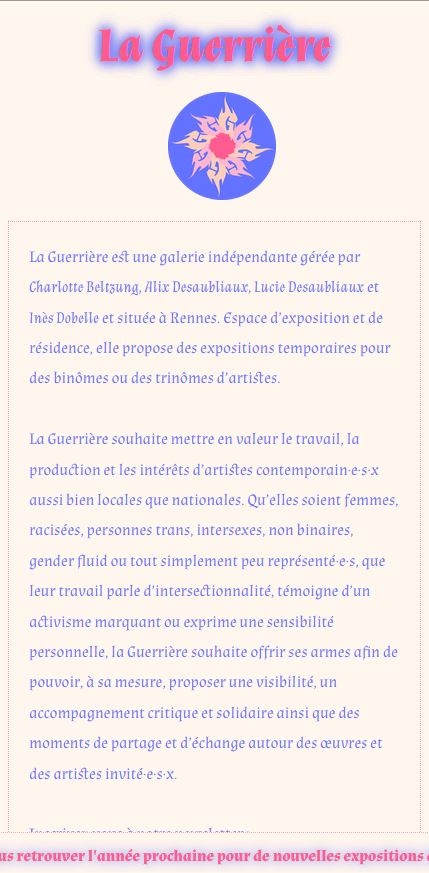
La Guerrière
La Guerrière est une galerie d’art associative basée à Rennes. Ce site présente ses expositions passées ou actuelles et des ressources sur le travail des artistes invité·es. Pour l’instant, le contenu du site est psoté via Github, mais un headless CMS sera bientôt implémenté afin de faciliter la gestion du contenu par les quatre membres de l’équipe.
Fonctions : statique, headless CMS
Outils : html, scss, js, liquid, jekyll, forestry
Déployé en : May 2021

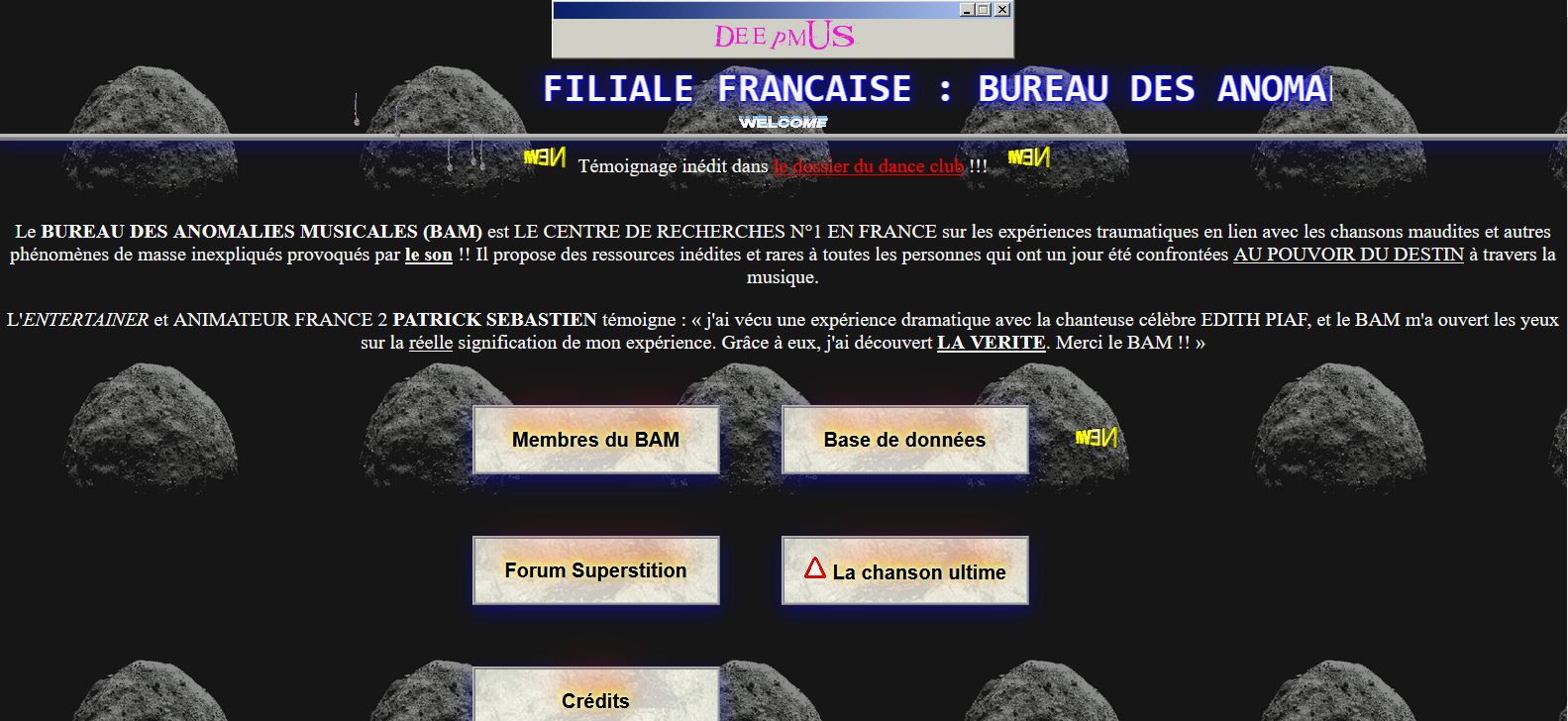
Deep Music Anomaly
Deep Music Anomaly regroupe des textes de création littéraire écrits lors d’un workshop avec l’écrivain Samuel Rochery. Il est hébergé par neocities.org et reprend les codes des sites personnels des années 90. Son html et son css ressemblent volontairement à ce qui était en usage dans ces années-là. Un peu de js a servi à créer une fausse chatroom.
Fonctions : neocities, 90s, gifs, fausse chatroom
Outils : html, css, js
Déployé en : December 2020



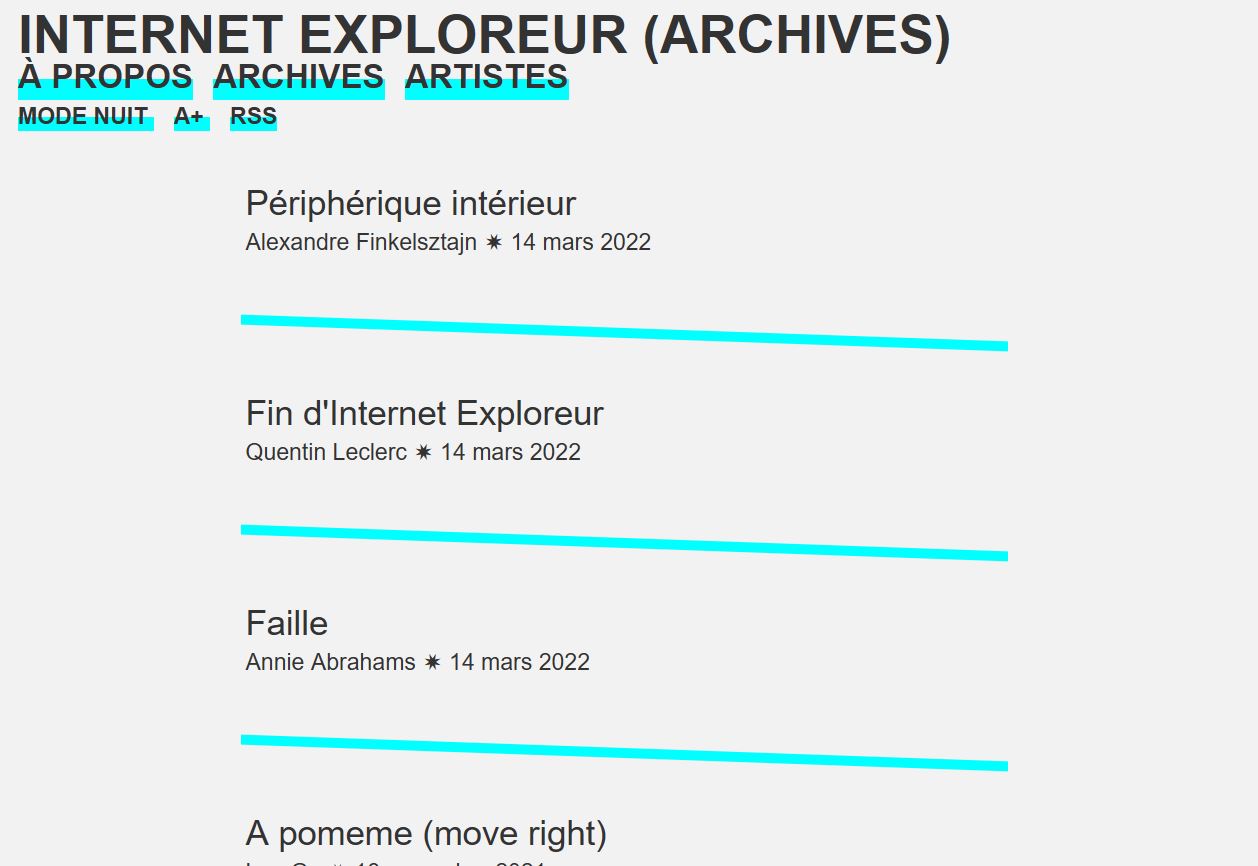
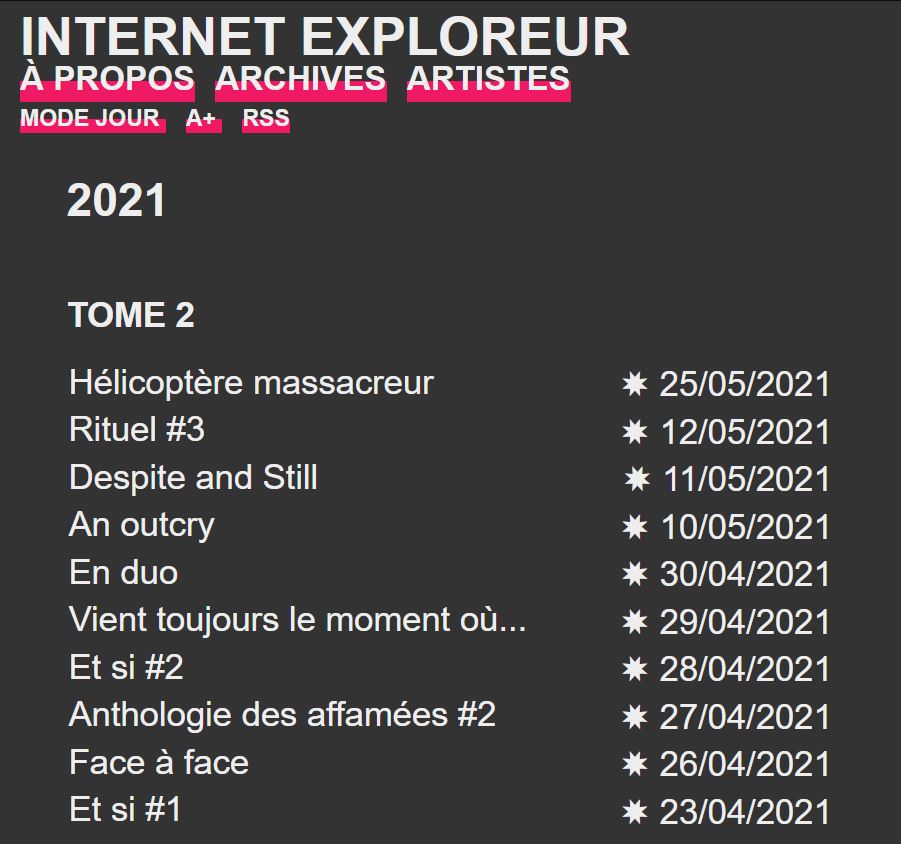
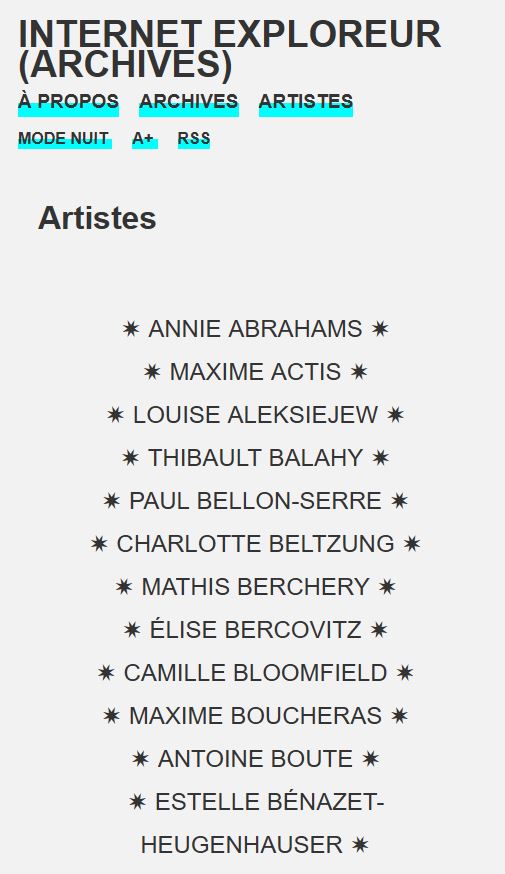
Internet Exploreur
Internet Exploreur était un site web d’écriture créative contenant les textes de plus d’une trentaine d’artistes. L’enjeu principal du site était d’être accessible au plus grand nombre de personnes possible. Son design se voulait minimaliste mais élégant. Étant uniquement basé sur le texte, il était essentiel d’offrir des outils aux utilisateur·ices afin d’afficher les textes de la manière qui leur convenait le mieux. Les utilisateur·ices pouvaient alterner entre une police serif ou sans serif, changer la taille de la police ou choisir entre un mode jour et un mode nuit. Les propriétaires du site n’ont plus le temps de s’en occuper maintenant, le site a cessé de publier, mais une archive est toujours disponible sur Github.
Fonctions : statique, basé sur le texte, mode nuit/jour, responsive, outils d'accessibilité
Outils : html, scss, js, liquid, jekyll
Déployé en : June 2020



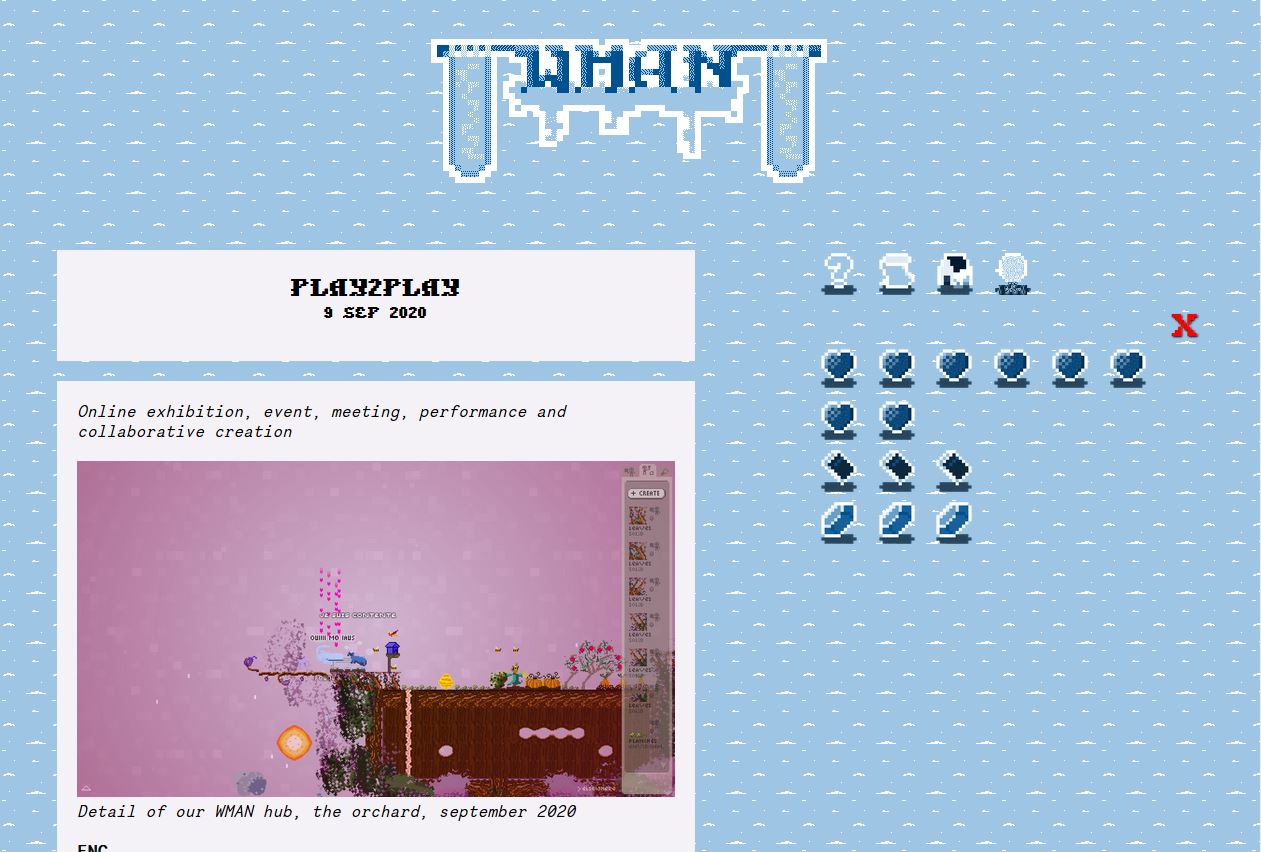
WMAN
WMAN est un collectif d’artistes qui travaillent sur les jeux vidéos. Ce site est une vitrine minimaliste de leurs aventures.
Fonctions : statique, responsive
Outils : html, scss, js, liquid, jekyll
Déployé en : May 2020