During winter 2023-2024, some major changes in my life might (just might) offer me some more time to develop things and carry on with big scale projects. The consequences of these changes are still quite hard for me to foresee, so I don’t really know what amount of time I’ll really have to dedicate to development. On one hand, I’ll have a 3 months 1/2 break from my part-time salaried job. On the other hand, I don’t know how my time will be organized around the huge life-changing event that is coming, and how much exhausting this life-changing event will be (from what I heard from others, well… the exhaustion might be huge).
So let’s just feel free to list here ALL the possible plans, ALL the desires and needs, and ALL the projects I have on the back burner right now, fully understanding that it will not be possible to achieve ALL of them. It will just give me the freedom to pick the ones I want to play with whenever I choose to play with them. I don’t want to create any deadline kind of pressure around these projects, just work on them when I feel like it, and leave them grow or shrink following their own pace. But I’m happy to have them written down here, where they can be read about. It gives them an existence somewhere outside of my local files. They are acknowledged here like probable future tools/toys/projects/bits of code.
I’d also really like to document better the developing process of all these projects. I don’t always feel comfortable with displaying my own process, for as a self-taught dev with no computer studies background, I often feel this process is clumsy, or afraid that I took some really awkward or absurd detours to get to my point. But at the same time, I really love processes, I really like to read about them and to see the different steps, trials and errors of various projects, and I’d like to keep track of my own progresses, failures and successes, even if the methodology displayed this way ends up being ridiculous for the experienced eye.
So the goal is to write devlogs here, retracing steps of those different projects, and maybe to publish these unfinished projects somewhere, showing the different stages they mature through and how it looks behind the scene (I have also been greatly influenced lately by posts about displaying websites as works in progress, like the one by Sara Soueidan here).
Without further ado, for I’ve already been wrtiting too much, here are the plans for this winter – assuming here that “winter” 2023-2024 lasts from november 2023 to march 2024 :) I’ll try to be concise about those projects, for I’m really hoping to able to write a log post or a devlog here about each of them to depict them fully and to document their successive steps.
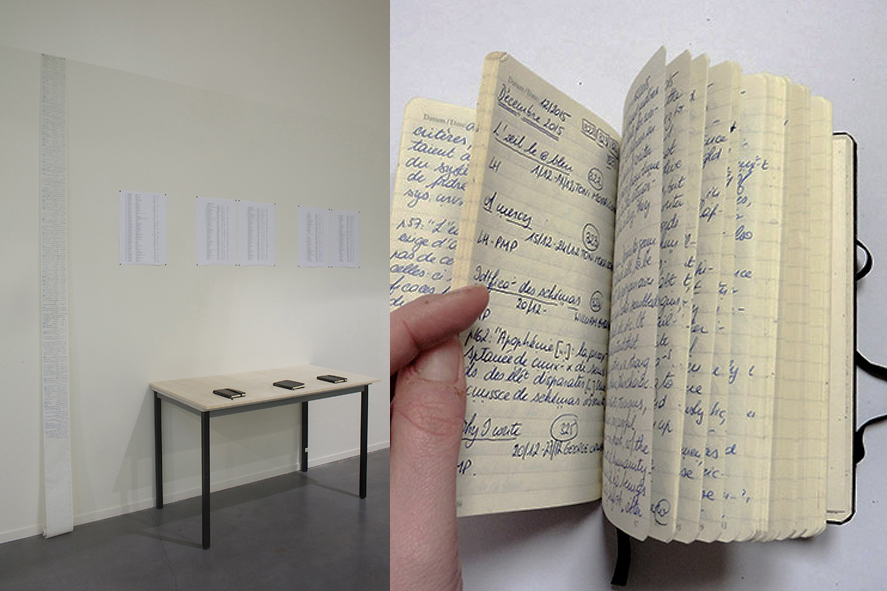
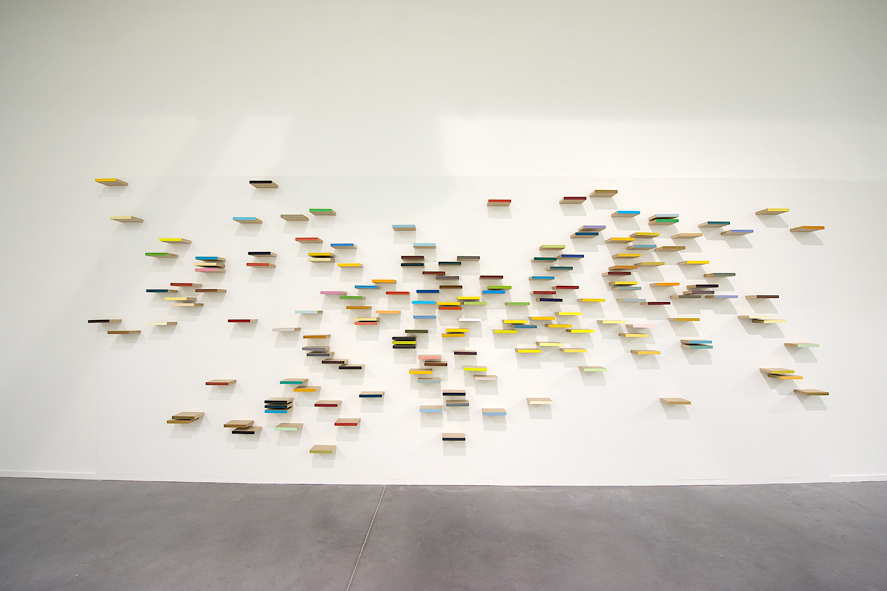
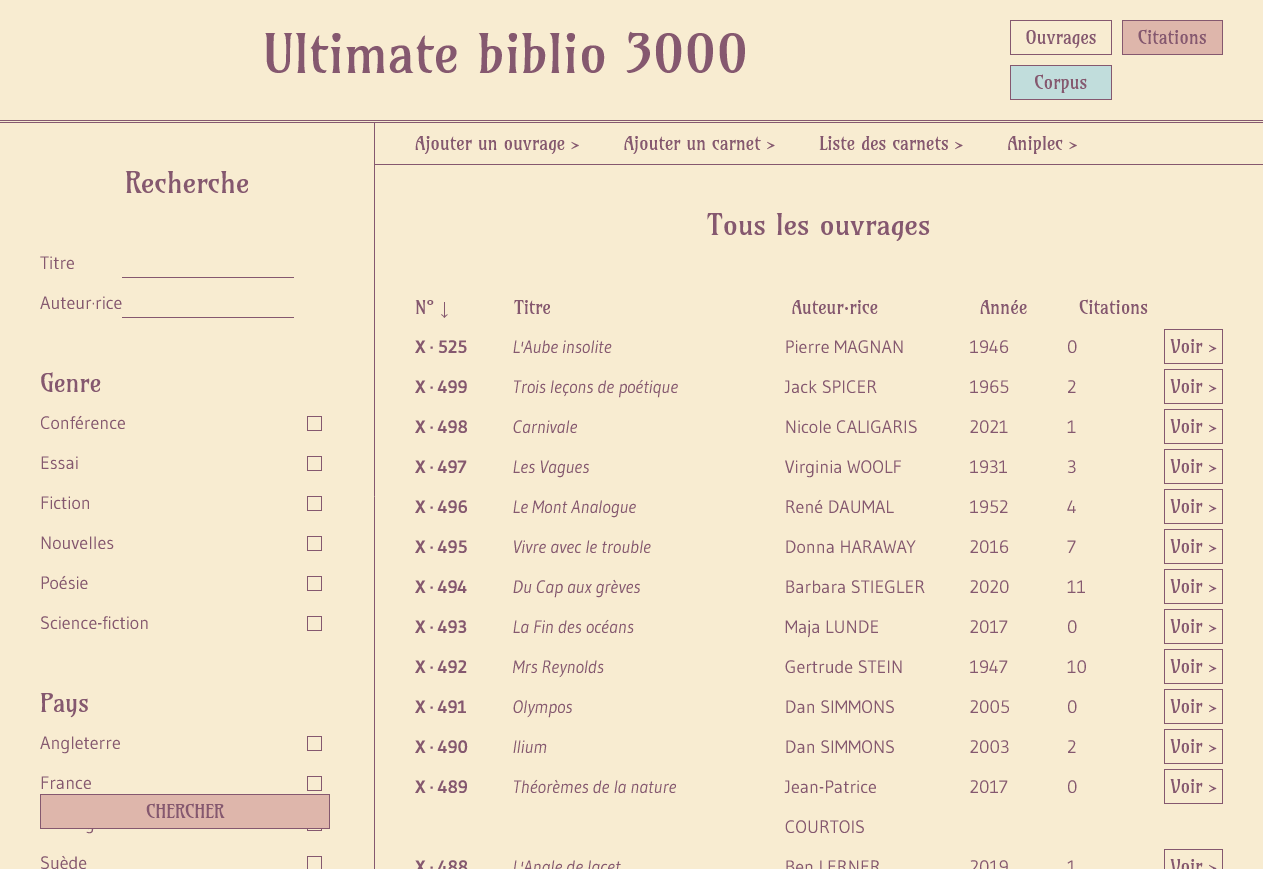
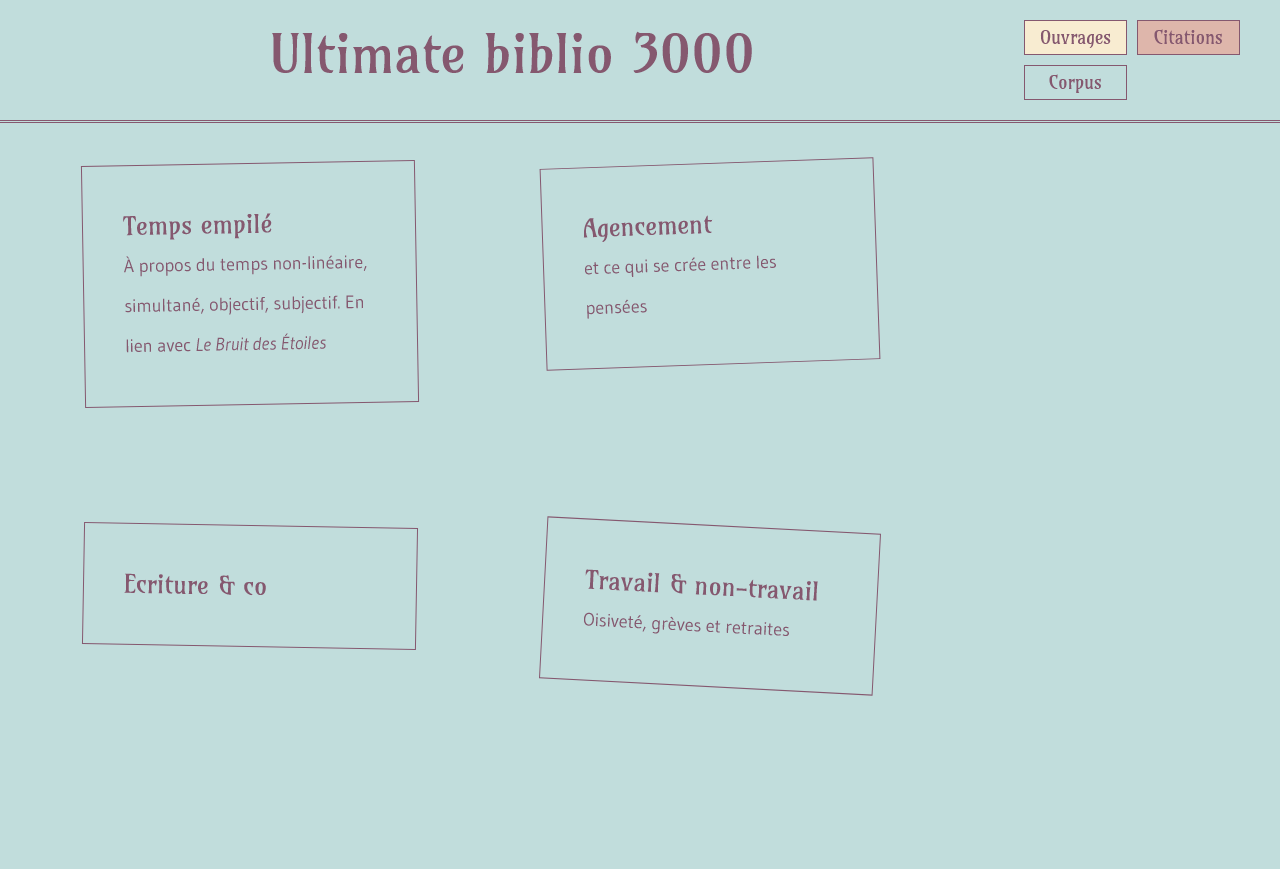
Ultimate Biblio 3000
It has been a looooong thought process to come to this prototype, UB3000 being a part of an artistic series of installation I began working on in 2010 (oh my, it’s been 13 years now). You can read about its origin story here. In very few words, it is a database of literary quotes and a journal of all my readings since 2008. My goal is also to make a research tool out of it, allowing other people to use it as a kind of cut-up notebook, reading journal or bibliography helper. A first web beta version emerged in fall 2022 I think. I have not published it since, it’s still running local, but I really hope publish a version 1.0 before the end of the year very soon (we said no deadlines here).
A total reconstruction of my personal spaces on the web
I really love this dev portfolio, I’m very comfortable with its design and its inner construction. As mentioned in the About section, I’m also an artist and a writer, and I have another website depicting my activities in these domains. Even if I built this other website with love, I am not satisfied about it, and maintaining it is really not my cup of tea (my last real update must have been in the end of 2021), because of its clumsy architecture and its not quite adapted organization. So I’d like to remake this webiste and most of all, I want to reunite it with this dev portfolio. I’m tired of the “frontier” I’ve maintained between my coding and my artistic activities. I think I first thought that they interested different people, but I now think they’re both equivalent parts of what I do and what I love doing. Maybe I’ll even add some other side “crafting” projects to those activities too.
Once again, I’d also like to make this construction work public, and to find an adapted way to display its different steps, even unfinished.
A homemade CMS to post with Jekyll
As I’ve been wanting to write in a log post for many months now (a whole year actually), I’ve been very frustrated by having to rely on third-parties CMS for client’s website. I already had to migrate two of those websites after the closure of their respective CMS. Maybe I chose the wrong ones in the first place, but it added a lot of unforeseen (sometimes voluntarily unpaid) work in my already tight time-schedule.
I’d also like to treat myself with some comfortable CMS to commit to my own websites (I like writing in Markdown, but sometimes I’m longing for something even more straightforward).
Finally, I’d really enjoy to be able to design entirely the looks of this CMS (I’m quite fond of designing fields and buttons), just to have a little more aesthetically pleasing experience (…and I’m quite tired of greyish big fields and Arial fonts).
I’ve made a little bit of coding about it this summer, and wrote a bunch of js scripts allowing me to create articles for this website. I now have to work on the server-side of this project and for that, I chose to dive in a scary environment for me… Node.js (I only used it very occasionnally, and, I must admit, very reluctantly). I’ll see if it fits, and will tell more in another note…
A homemade CMS to create documents with paged.js
Since the beginning of the year, I grew more and more passionate about web2print and new ways of editing and publishing books and documents, free from the pervasive Adobe suite and all its tentacles. I’ve been following very inspiring people who write about it, who create tools (among them the wonderful paged.js) and new ways to shape amazing documents with html and css.
I’ve been working for 5 years now for Maison de la Poésie de Rennes. We have to produce many documents depicting our activities and our projects for our public or different institutions. These documents need to be clear and attractive. I’m the one designing them, but the whole team (ok, we are only two, but yet) writes their content.
I’d like then to build a tool allowing me to design those documents with paged.js, but also allowing my colleague to write content in it in plain text and not in html, and to publish it in .pdf. He could choose the template of each page, depending on the type of text or images he has to create, among a set of templates I’d write in css.
I’ve already begun to write it, this time with php, because I am far more accustomed with it than I am with Node, and also just to have a pleasant change. Its specifications are depicted in this post
Hic Sunt Sus Scrofa
I must add one last project that is slightly off-category here, for it is a paid project I’m currently working on in collaboration with Constance Hinfray. Constance is an artist, a performer and a PhD researcher. She is currently working on a PhD thesis about animal and human cohabitation, analyzing how their respective territories are influenced, endangered, limited or created by each other.
This project has deadlines (Constance has many lectures she has to give and occurences during which she has to show the different steps of the project) and can not be conducted as freely as the others.
It consists in an interactive map having many similarities with a videogame. The “players” evolve freely in it and enter different spaces in which they will discover various documents, videos, recordings, artefacts depicting the data Constance has gathered during her researches about boars in Brocéliande (Brittany, France) territory.
Apart from her research work, Constance is the artistic designer of this interactive map and I develop it in GDScript with Godot, which I am experimenting for the first time, and which I find very pleasant to work with. I can see its limit, but for this project, which really looks like a kind of 2D point’n’click, it is fully adequate. I don’t know if I’ll be able to show images of this project soon, but a first prototype has been released and introduced to the public by Constance last week.
And just as a reminder to myself, here are the writing projects (I mean written with words that are not a coding language of some sort) I need to work on (and that maybe SHOULD be a priority to finish right now but, you know… coding <3) and which I SHOULD be done with before the end of winter (yes, there might be some personal deadlines I can’t let go of still…) :
- ⚛ Finishing once and for all my manuscript Le Bruit des étoiles (some minor adjustments to make to lead the story towards a clearer point) and finding the courage to SEND it somewhere (I still don’t know where yet but I hope to figure it out). I’d really love to achieve this BEFORE december 13th, the hardest part being the sending part.
- ⚛ Beginning to write a novel for children an editor asked me to think about for one of its collections (this actually can really be a cosy project for the coldest months)