Pendant l’hiver 2023-2024, des changements importants dans ma vie pourraient peut-êter (mais seulement peut-être) m’offrir plus de temps pour développer des choses et poursuivre quelques gros projets. J’ai encore beaucoup de mal à évaluer les conséquences de ces changements, je ne sais donc pas encore combien de temps je vais vraiment pouvoir dédier au développement. D’un côté, je vais avoir une pause de 3 mois et demi dans mon boulot salarié à mi-temps. D’un autre côté, je ne sais pas comment mon temps va s’organiser autour de ce gros événement à venir, et combien cet événement va être épuisant (d’après ce que j’ai entendu dire cet épuisement risque d’être… conséquent).
Donc on n’a qu’à se faire plaisir et lister ici TOUS les plans possibles, TOUTES les envies et TOUS les besoins, et TOUS les projets qui tournent en arrière-plan en ce moment (des fois depuis des années), en acceptant que ce ne sera pas possible de TOUS les accomplir. Les poser là me permettra juste d’avoir la liberté de choisir ceux avec lesquels je vais jouer quand j’en ai envie. Je ne veux pas m’imposer de date butoir pour les réaliser, je veux juste pouvoir travailler dessus quand l’envie m’en prend ; et les laisser gonfler ou rétrécir en fonction de leur propre ryhtme. Mais ça me rend heureuse d’en rédiger une trace ici, une trace qui peut être lue. Ca leur permet d’exister autre part que dans mes dossiers locaux. Ca leur donne un statut de potentiels futurs outils/jouets/projets/morceaux de code.
J’aimerais aussi vraiment mieux documenter le processus de développement de tous ces projets. Je ne suis pas toujours à l’aise à l’idée d’exposer mon propre processus, parce que je suis autodidacte en dévloppement et que je n’ai jamais fait d’études liées au code. J’ai souvent l’impression que mon processus est maladroit, ou que j’ai pris des détours étranges ou absurdes pour atteindre mon but. Mais en même temps, j’aime vraiment les processus, j’adore quand on m’en raconte et j’aime voir les étapes de fabrication, les essais et les erreurs de différents projets, et j’aimerais garder une trace de mes propres progrès, de mes échecs et de mes réussites, quitte à ce que cette trace expose une méthodologie ridicule à l’œil averti.
Mon but est donc d’écrire ici des carnets de bord de développement, qui retraceront les étapes de ces différents projets ; et pourquoi pas de publier ces projets quelques part, pour montrer les différentes étapes qu’ils traversent et à quoi ressemblent leurs coulisses (j’ai aussi beaucoup été influencée dernièrement par une série de posts que j’ai lus chez différents développeurs qui choisissent d’effectuer publiquement la refonte de leurs sites, comme Sara Soueidan ici).
Sans m’étendre plus longtemps, parce que j’ai déjà beaucoup trop écrit, voici les plans pour cet hiver (si on accepte que “l’hiver” 2023-2024 dure de novembre 2023 à mars 2024 :) ) Je vais essayer de rester concise à propos de ces projets, parce que j’espère vraiment réussir à rédiger ici une autre note ou un devlog pour chacun d’entre eux, afin de les décrire le plus clairement possible et de documenter leurs différentes étapes.
Ultimate Biblio 3000
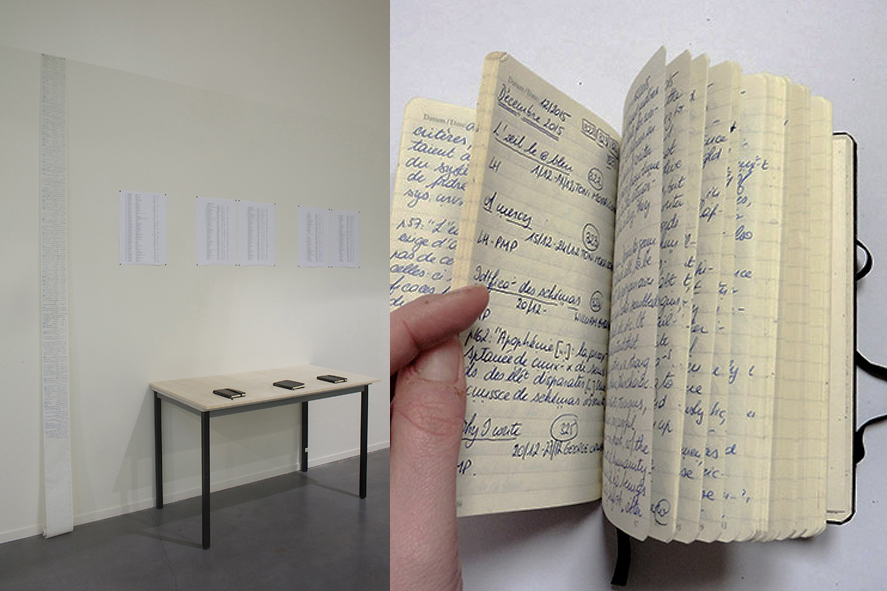
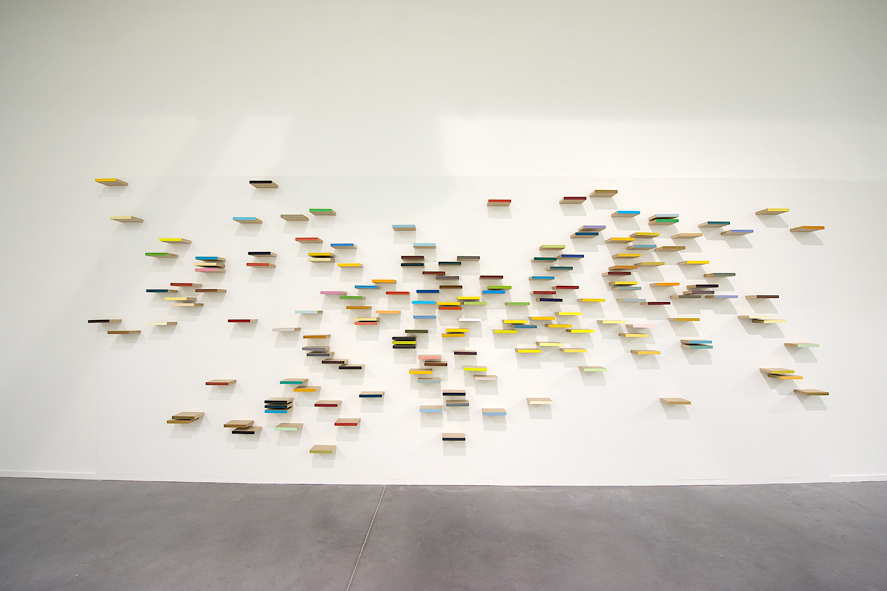
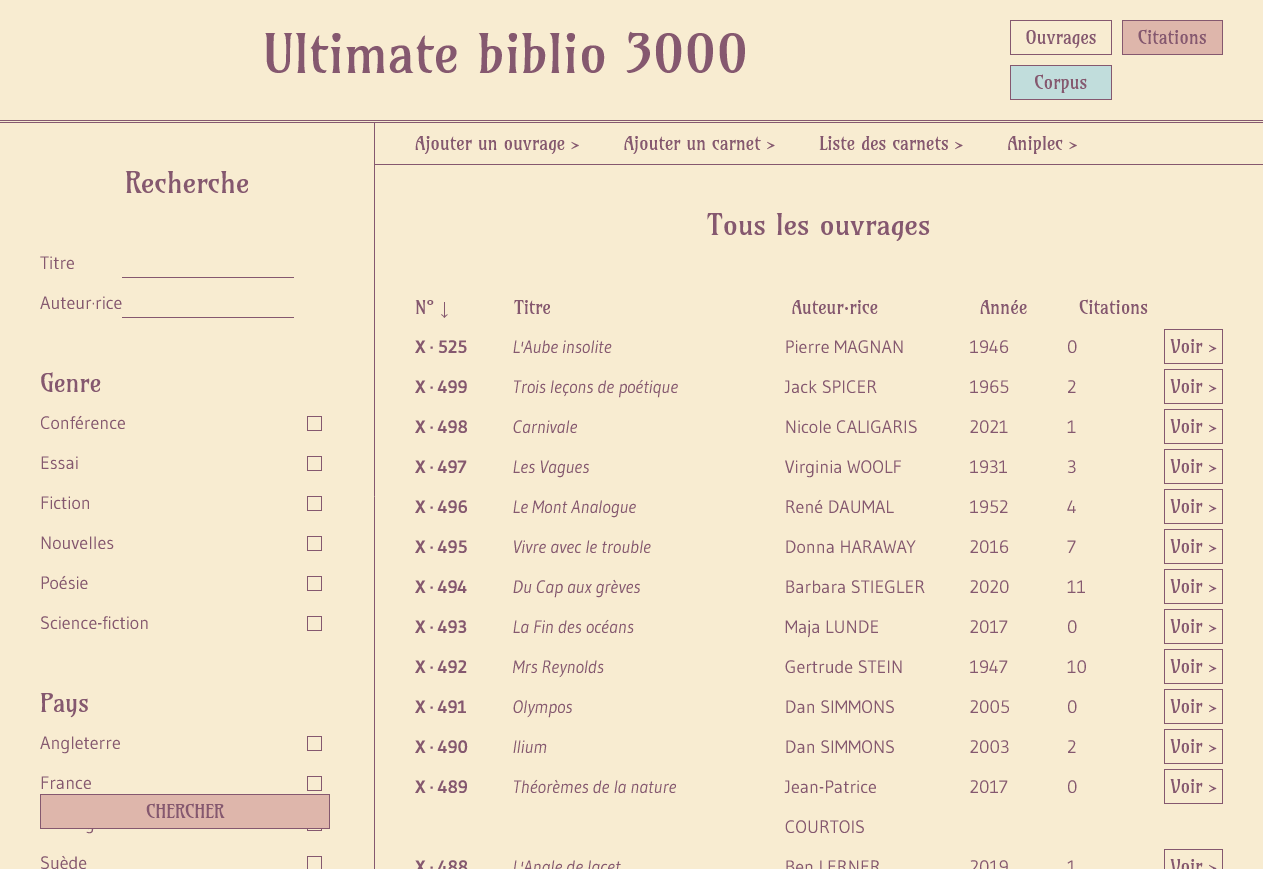
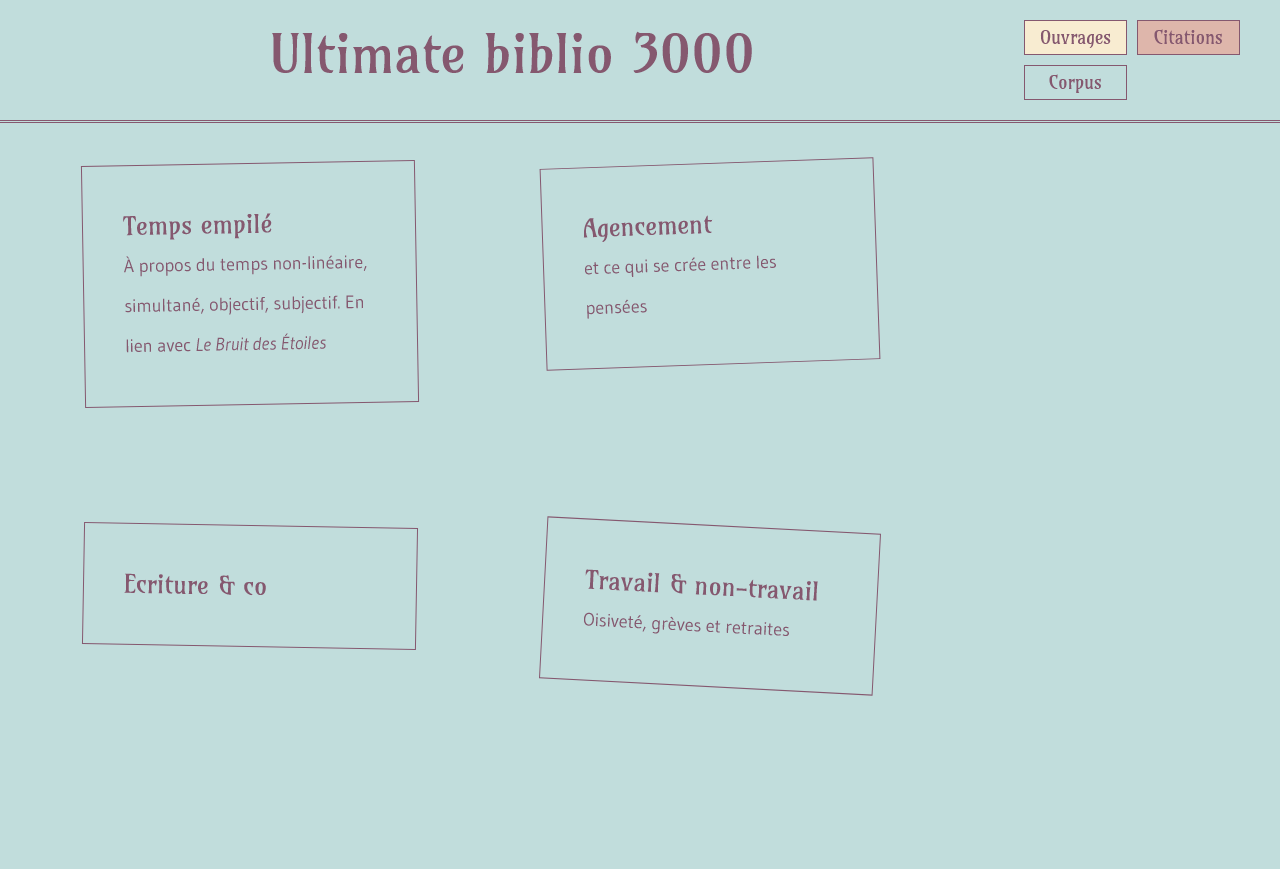
Ca a été un très très long processus de pensée pour en arriver à un premier protoype d’UB3000, ce projet étant une partie d’une série d’installation artistiques sur laquelle j’ai commencé à travailler en 2010 (ok, ça fait 13 ans maintenant…). Sa genèse fait l’objet d’une note ici. Pour faire très court, il s’agit d’une base de données de citations littéraires et d’un journal de toutes mes lectures depuis 2008. Mon but est aussi d’en faire un outil qui permettrait à d’autres gens de l’utiliser comme un carnet de cut-up, un journal de lecture ou une aide pour ébaucher une bibliographie. Une première version beta pour le web a vu le jour à l’automne 2022 je crois. Je ne l’ai publiée nulle part encore, je la garde toujours en local, mais j’espère vraiment publier une version 1.0 avant la fin de l'année très bientôt (on a dit : pas de deadlines).
Une refonte totale de mes espaces personnels sur internet
J’aime vraiment beaucoup ce portfolio de développeuse, je suis très à l’aise avec son design et sa construction interne. Comme je l’ai déjà mentionné dans la section À propos, je suis aussi artiste et écrivaine, et j’ai un autre site qui retrace mes activités dans ce domaine. Même si j’ai fabriqué cet autre site avec amour, il ne me satisfait pas, et le mettre à jour n’est vraiment pas ma tasse de thé (comme en témoigne ma dernière màj… fin 2021), à cause de son architecture maladroite et de son organisation mal adaptée. J’aimerais donc refondre ce site et surtout, j’aimerais le réunir avec ce portfolio. J’en ai marre de la “frontière” que j’ai maintenue entre mes activités de développement et mes activités artistiques. Je pensais que ces deux activités intéressaient des gens différents, mais à présent je pense qu’elles représentent toutes les deux des parties équivalentes de ce que je fais et surtout que j’aime faire. Peut-être même que j’ajouterai quelques autres projets de “crafts” à ces activités aussi.
Encore une fois, j’aimerais aussi rendre ce travail de refonte public, et trouver une façon adaptée de montrer ses différentes étapes, même inachevées.
Un CMS fait-maison pour Jekyll
Comme j’aurais aimé l’écrire dans une autre note depuis plusieurs mois maintenant (depuis une année entière pour être honnête), j’ai été très frustrée par le fais de devoir utiliser des CMS tout faits pour les sites de mes clients. J’ai déjà dû migrer deux de ces sites après la fermeture de leurs CMS respectifs. Peut-être est-ce une erreur de choix de ma part au départ, mais cela m’a ajouté beaucoup de boulot imprévu (et des fois volontairement gratuit) dans mon emploi du temps déjà bien serré.
J’aimerais aussi me faire plaisir en me fabriquant un petit CMS confortable pour publier sur mes propres sites (j’aime bien écrire en Markdown, mais des fois j’ai envie d’une écriture un peu plus directe).
Enfin, j’aimerais vraiment pouvoir créer entièrement l’aspect de ce CMS (j’aime beaucoup fabriquer des champs et des boutons), juste pour bénéficier d’une expérience esthétique un peu plus plaisante (…et j’en ai un peu marre des champs grisâtres et de la police Arial).
J’ai codé un peu là-dessus cet été et j’ai écrit quelques scripts js qui me permettent de créer des articles pour ce portfolio. Il faut maintenant que je travaille sur le côté serveur de ce projet et pour ça, j’ai choisi de plonger dans un environnement qui me fait un peu peur… Node.js (pour l’instant je n’ai utilisé Node.js que très ponctuellement et, je dois l’avouer, plutôt à contre-cœur). Je verrai si ça colle entre nous, si ça colle au projet, et je raconterai tout ça dans une autre note…
Un CMS fait-maison pour créer des documents avec paged.js
Depuis le début de l’année, je me suis passionnée de plus en plus pour le web2print et toutes les nouvelles manières de mettre en page et de publier des livres et des documents, libérée de l’omniprésente suite Adobe et de tous ses tentacules. Je suis assidûment pas mal de personnes super enthousiasmantes qui écrivent à ce sujet, qui créent des supers outils (dont le merveilleux paged.js) et de nouvelles manières de fabriquer des documents incroyables avec du html et du css.
Ca fait maintenant 5 ans que je travaille à la Maison de la Poésie de Rennes. On produit pas mal de documents qui décrivent ou font le bilan de nos activités pour le public ou différentes institutions. Ces documents doivent être à la fois clairs et attractifs. C’est moi qui les mets en page, mais toute l’équipe (bon ok, on est deux) rédige leur contenu.
J’aimerais donc créer un outil qui me permettrait de mettre en page ces documents avec paged.js, mais qui permettrait aussi à mon collègue d’y écrire du contenu en simple texte et non pas en html, et de le publier en .pdf. Il pourrait choisir le modèle de chaque page en fonction du type de texte ou d’image qu’il doit créer, parmi un ensemble de modèles que j’aurais écris en css.
J’ai déjà commencé à écrire cet outil, cette fois en php, car j’y suis bien plus habituée qu’à Node.js et qu’il faut varier les plaisirs. Son cahier des charges est défini ici.
Hic Sunt Sus Scrofa
Il faut que j’ajoute ici un dernier projet qui est un peu hors-catégorie, parce qu’il est payé et que c’est un projet en collaboration avec Constance Hinfray. Constance est une artiste, performeuse et étudiante en thèse. Elle travaille actuellement sur une thèse autour de la cohabitation entre animaux et humains, elle analyse comment leurs territoires respectifs s’influencent, se compromettent, se restreignent ou se façonnent mutuellement.
Ce projet a des dates butoirs (Constance doit faire de nombreuses présentations lors desquelles elle doit présenter les étapes du travail) et ne peut donc pas être mené aussi librement que les autres.
Il s’agit d’une carte interactive qui ressemble sur de nombreux points à un jeu vidéo. Les “joueureuses” s’y déplacent librement et peuvent pénétrer dans différents lieux et espaces dans lesquels iels découvrent des documents, des vidéos, des enregistrements et des artefacts qui représentent les données que Constance amasse lors de ses recherches sur les sangliers en pays de Brocéliande.
En plus de son travail de recherche, Constance est la directrice artistique de la carte interactive. Je suis chargée de développer la carte et je le fais en GDScript avec Godot, que j’utilise pour la première fois, et que j’apprécie beaucoup. Je peux voir ses limites, mais pour ce projet, qui ressemble sur de nombreux points à un point’n’click en 2D, il est largemnet suffisant. Je ne sais pas si je pourrai montrer des images de ce projet bientôt, mais un premier protoype est sorti et a été présenté au public par Constance la semaine dernière.
Et juste comme une sorte de nota bene pour moi-même, deux projets d’écriture (je veux dire deux projets écrits avec des mots qui ne proviennent pas d’un langage de programmation quelconque) sur lesquels je dois avancer (et peut-être que ce sont eux qui DEVRAIENT être la priorité en ce moment mais bon, voilà quoi… le code <3 ) et qui DEVRAIENT être finis avant la fin de l’hiver (oui, il y encore quelques dates butoir personnelles dont je n’arrive pas encore à me départir…) :
- ⚛ Finir une bonne fois pour toute mon manuscrit Le Bruit des étoiles (il reste quelques réglages mineurs pour mener l’histoire vers une direction plus claire) et trouver le courage de l’ENVOYER quelque part (je ne sais pas encore où mais j’espère trouver d’ici là). J’aimerais vraiment finir ça AVANT le 13 décembre, la partie la plus difficile étant la partie où je l’envoie.
- ⚛ Commencer l’écriture d’un roman pour enfant auquel mon éditrice m’a demandé de penser pour une de ses collections (en vrai ça peut vraiment être un projet cosy pour les mois froids).